覆写特定页
使用替代页,可以将Chrome默认的一些特定页面替换掉,改为使用扩展提供的页面。这让扩展开发者可以开发更多有趣或者实用的基本功能页面。替代页通常会有大量的CSS和JavaScript代码。
扩展可以替代如下页面:
- 书签管理器:从工具菜单上点击书签管理器时访问的页面,或者从地址栏直接输入 chrome://bookmarks。
- 历史记录:从工具菜单上点击历史记录时访问的页面,或者从地址栏直接输入 chrome://history。
- 新标签页:当创建新标签的时候访问的页面,或者从地址栏直接输入 chrome://newtab。
注意:一个扩展只能替代一个页面。
注意:如果你替代隐身窗口的页面,请注意要在manifest中将 incognito 属性指定为 "spanning"。
注意:你不能替代隐身窗口的新标签页。
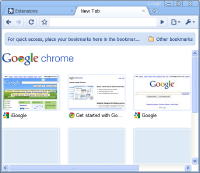
下面的截图是默认的新标签页和被扩展替换掉的新标签页。
| 默认的新标签页 | 替代的新标签页 |
 |
 |
Manifest
下面是在extension manifest中注册替代页的写法。
{
"name": "My extension",
...
"chrome_url_overrides" : {
"pageToOverride": "myPage.html"
},
...
}
对于示例中的pageToOverride,可替换成如下关键字
- bookmarks
- history
- newtab
提示
要制作一个优秀的替代页,请一定遵循如下指导原则:
-
你的页面实现的要即小又快。
用户希望内建的浏览器页面可以快速的打开,请避免做一些要消耗很多时间的事。如:尽量避免从网络中或者数据库资源中提取数据。 -
页面要带标题。
否则用户可能会看到网页的URL,造成困扰。其实就是在页面头上加入:<title>NewTab</title> -
别指望页面会获得键盘输入焦点。
通常新标签创建的时候,地址栏会获得输入焦点,而不是页面。 -
别试着模仿默认的新标签页。
对于新标签页上的重要功能支持,如:最近关闭的标签、主题背景图等,APIs的支持尚未完善,在这些APIs确认完备之前,你最好做一些完全不同的新标签页设计(以避免使用这些非正式的APIs)。
范例
你可以在这里找到范例examples/api/override,其他范例参见代码范例。