桌面通知
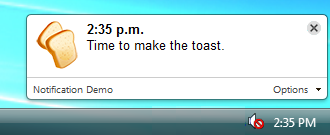
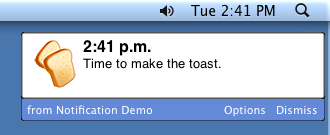
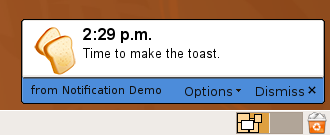
通知用户发生了一些重要的事情。桌面通知会显示在浏览器窗口之外。下面的图片是通知显示时的效果,在不同的平台下,通知的显示效果会有些细微区别。



通常直接使用一小段 JavaScript 代码创建通知,当然也可以通过扩展包内的一个单独HTML页面。
声明
可以在 extension manifest 中声明使用通知权限,像这样:
{
"name": "My extension",
...
"permissions": [
"notifications"
],
...
}
注意: 扩展声明的 notifications 权限总是允许创建通知。
这样申明之后就不再需要调用 webkitNotifications.checkPermission()。
与扩展页面交互
扩展可以使用 getBackgroundPage() 和 getViews() 在通知与扩展页面中建立交互。例如:
// 在通知中调用扩展页面方法...
chrome.extension.getBackgroundPage().doThing();
// 从扩展页面调用通知的方法...
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
例子
一个简单的使用通知的例子,参见 examples/api/notifications 目录。更多的例子,以及在查看代码中遇到的一些问题,请参见开发范例。
也可以参考 html5rocks.com 的通知指南。如果你只是声明 "通知" 的权限,可以忽略权限相关的代码,它不是必要的。
API
扩展的桌面通知 API ,也可用于显示一个网页。如以下代码所示,首先创建一个简单的文字通知或 HTML 通知,然后显示通知。
// 创建一个简单的文字通知: var notification = webkitNotifications.createNotification( '48.png', // icon url - can be relative 'Hello!', // notification title 'Lorem ipsum...' // notification body text ); // 或者创建一个 HTML 通知: var notification = webkitNotifications.createHTMLNotification( 'notification.html' // html url - can be relative ); // 显示通知 notification.show();
完整的 API 详情,请参看 Desktop notifications draft specification。