无障碍性(a11y)
当你设计一款扩展,需要让扩展对于诸如视觉缺陷,失聪,行动不便的残疾人没有使用障碍。
所有人 — 不仅仅是有特殊需求的人 — 都应该能从那些无障碍扩展所提供的相应模式中获益。例如,键盘的快捷键对于盲人,灵敏度较差的那些人非常重要,然而他们也能提高高级用户在无鼠标状态下的工作效率。 字幕和手抄本提供了聋人获取影音内容的通道,然而他们对语言学习者也非常有用。
人们可以通过各种方式和扩展交互。他们可能使用标准的显示器、键盘、鼠标,他们也可能使用显示放大器和键盘。另外还有一种情况是屏幕阅读机,一种为盲人和有视觉缺陷的人解释屏幕内容的辅助工具。屏幕阅读机可以大声朗读或者输出盲文。
虽然你不能预测人们会使用何种工具,但通过一系列的指引,你可以写出一款对大多数人无障碍的扩展。虽然本篇的指引不能让你的扩展对每一个人都没有使用障碍,不过这些指引确实是个好的开始。
使用无障碍的UI控件
首先,请使用支持无使用障碍的UI控件。最便捷的获取无障碍控件的方法是用标准HTML控件。如果你要创建自定义控件,请记住从设计之初就考虑控件的无障碍性,要比完工之后再支持无障碍性容易的多。
标准控件
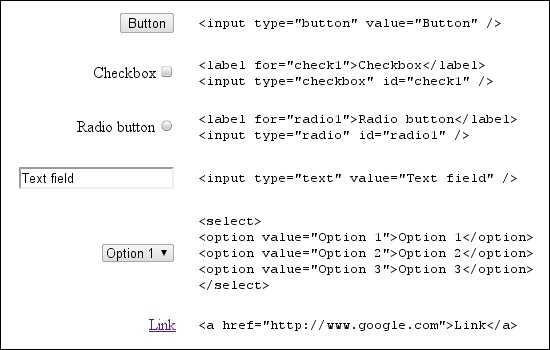
在任何时候都尝试使用标准的 HTML UI 控件。标准的HTML控件 (如以下图例所示) 支持键盘无障碍性,可伸缩性,而且能被屏幕阅读机所理解。

自定义控件中的ARIA
ARIA 是一份通过一系列标准 DOM 属性使UI控件能被屏幕阅读器接入的规范。这些属性为屏幕阅读器提供了功能和当前页面控件状态的线索。 ARIA 是 W3C进行过程中的项目。
为插件中的自定义控件添加ARIA支持包含修改 DOM 属性 ,为Google Chrome添加用户交互时引发事件的属性。屏幕阅读器相应这些事件并描述控件的功能。ARIA定义的DOM属性分为角色,状态,和 属性。
ARIA 角色 属标明了控件类型并描述了其行为。它表现为DOM属性角色,并附带一组预定义的ARIA 角色值。因为ARIA 角色是静态的,角色属性不应该改变它的值。
ARIA 角色规范 包含了如何挑选正确角色的细节信息。例如,如果你的插件包含工具条,工具栏DOM元素的角色属性应该如下设置:
<div role="toolbar">
ARIA 属性也用于描述一类特殊角色控件的当前状态和属性。状态 是动态的而且应当在用户交互时被更新。例如,角色为 "checkbox"的控件可以为 "checked" or "unchecked". 属性 总体上来说不是动态的,不过和描述控件特殊信息的状态相似。想了解ARIA 状态和属性的更多信息,请参见W3C States and Properties specification.
注释: 你不需要为一种特定角色使用所有的状态和属性。
如下是一个添加ARIA 属性 aria-activedescendant 到工具栏控件的例子:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
aria-activedescendant 属性定义了当工具栏获取焦点时,哪一个工具栏的子控件获取了焦点。在此例中,工具栏的第一个控件(拥有id "button1")是能获取焦点的子控件。代码 tabindex="0" 定义了工具栏中的子控件获取焦点的DOM文档顺序。
如下是样例工具栏的完整定义:
<div role="toolbar" tabindex="0" aria-activedescendant="button1"> <img src="buttoncut.png" role="button" alt="cut" id="button1"> <img src="buttoncopy.png" role="button" alt="copy" id="button2"> <img src="buttonpaste.png" role="button" alt="paste" id="button3"> </div>
一旦 ARIA 角色,状态,属性添加到了控件的DOM节点,Google Chrome 触发了合适的事件到屏幕阅读器。因为ARIA 支持还是一项正在进行中的工作,Google Chrome 可能不会触发ARIA属性的所有事件,而屏幕阅读器也可能不能识别所有被触发的事件。你可以在Chromium Accessibility Design Document 获取Google Chrome在ARIA支持上的信息。
如想获取添加ARIA控件到自定义控件的快速指南,请参见 Dave Raggett's presentation from WWW2010 。
自定义控件的焦点信息
请确保你扩展的操作和导航控件可以接受键盘焦点。操作控件可能包含按钮,树,列表框。导航控件包含标签和菜单栏。
默认来说,能在 HTML DOM 中接受键盘焦点的控件是锚,按钮和表单空间。然而,设置HTML属性 tabIndex 为 0,把DOM 属性放置到默认的标签序列,使他们能接受键盘焦点。 例如:
element.tabIndex = 0
设置 tabIndex = -1 从tab 序列中移出了元素,但是语法上仍然允许元素接受键盘焦点。如下是设置键盘焦点的实例:
element.focus();
请保证你的自定义控件包含键盘的支持,不仅对不使用鼠标用户非常重要,而且屏幕阅读器通过键盘来决定去描述哪个控件。
键盘入口的支持
用户在他们不想使用鼠标的时候也应该能使用你的扩展。
导航
请确认用户可以不用鼠标在你扩展的不同部分导航。也请确认任何页面或者浏览器的弹出是可以通过键盘导航的。.
在Windows上,可以使用Shift+Alt+T 切换键盘焦点至工具栏,这样就可以前往页面动作和浏览器动作的图标。有关于 键盘和鼠标 的帮助主题罗列出了Google Chrome所有的键盘快捷键,其中在 Google Chrome 功能快捷键 中也介绍了工具栏导航的诸多细节。
注释: Google Chrome 6 的 Windows 版本是第一个支持工具栏键盘导航的版本。Linux的支持也在计划中。在 Mac OS X上,Voice Over,Apple 屏幕阅读器提供了工具栏的接入。
请确保有键盘焦点的用户界面是易于辨认的。通常情况下在界面周围有焦点的外框,但是如果CSS被重度使用,外框线将被抑制,对比度可能被减弱。下面是焦点外框的两个例子。

![]()
快捷键
尽管最常见的快捷键导航提供了用TAB键在扩展界面中切换焦点的策略,然而这不是使用用户界面最简单高效的做法。如果提供了显示的键盘快捷键,键盘导航会变得更便捷。
如果要实现快捷键,控件上需要添加键盘响应。DHTML 风格指南工作组的 键盘快捷键指南 是一份很好的参考。
一个保证键盘快捷键易察觉性的方法是把他们罗列出来。扩展的 Options page 很适合完成此类事物。.
比如说工具栏,简单的JS键盘处理器可能如下所示。请注意为了反映当前的激活工具栏按钮,在响应用户输入后ARIA aria-activedescendant 属性是如何更新的。
<head>
<script>
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
</script>
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button1">
<img src="buttonpaste" role="button" alt="paste" id="button1">
</div>
提供无障碍的内容
以下的指引可能为大众所熟知,因为他们反应了所有网页内容好的经验,不仅仅是扩展。
文字
评估你扩展中的文字。很多人可能发现在扩展中增加字体的大小会非常适用。如果你使用键盘快捷键,请确保他们不和Google Chrome自带的缩放快捷键冲突。
200% 测试可以作为你UI 灵活性的指示器。如果你增大字符大小或者放大页面至200%,你的扩展是否还有用?
请尽量避免在图像中夹杂文字: 用户不能改变以图像方式显示的文字大小,屏幕阅读器也不能解读图像。考虑适用网络字体,比如Google Font API 所提供的字体。 网络字体中的文字可供搜索,能缩放自如,并对屏幕阅读机的用户也是无障碍的。
颜色
请确保背景色和你扩展中的前景色/ 文字颜色有鲜明的对比度。 对比度测试工具 能检测到你的背景色和前景色是否提供了合适的对比度。如果你在Windows 环境中开发,你可以使用高对比度模式来检查你扩展的对比度。 当检测对比度时,请确认你扩展中依靠颜色、图像来传输信息的部分是容易分辨的。对于一些特定的图像,你可以使用诸如Vischeck simulation tool 的实用工具来检查在不同颜色缺陷下,图像的显示情况。
你可以考虑提供多种颜色主题,或者给用户自定义颜色主题来改善对比度的权利。
声音
如果扩展依赖影音来传输信息,请确保提供相应的字幕和副本。请参见 Described and Captioned Media Program guidelines 以获取有关于字幕的更多信息。
图像
请为你的图像提供信息化的可替代文本。如下所示:
<img src="img.jpg" alt="The logo for the extension">
尽量用可替代的文字表明图像的意图,这比繁复描述图像内容好的多。间隔图像或者纯装饰图像应该用("")的可替代问题,或者HTML 和 css中移除。
如果必须在图像中使用文字,在可替代文字中添加图像文字。WebAIM article on appropriate alt text 是个好的参考。
示例
想查看实现键盘导航和ARIA属性的例子,请参见examples/extensions/news_a11y (与 examples/extensions/news 比较) 是实现键盘导航和ARIA属性的好的例子。想查看源代码中更多的例子,请参见 Samples。